Favicon이란 무엇인가?
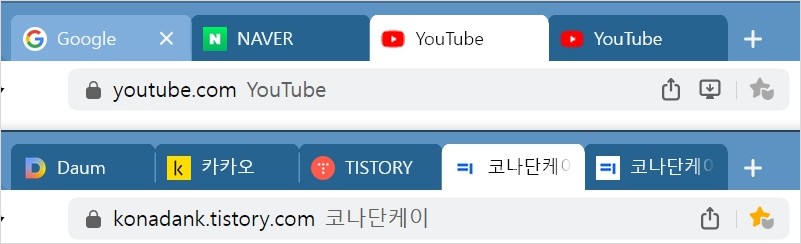
Favicon은 "Favorite Icon"의 줄임말로, 웹사이트의 대표 아이콘을 의미합니다. 브라우저 탭, 북마크 바, 주소창 등에 표시되며, 웹사이트의 정체성을 시각적으로 나타내는 중요한 요소입니다. 예를 들어, 구글의 G 로고나 유튜브의 플레이 버튼 아이콘이 모두 Favicon입니다.

홈페이지나 블로그에 나만의 특별한 이미지를 적용해 봅시다!
1. Favicon 만들기
Favicon을 만드는 과정은 매우 간단하며, 디자인 툴과 온라인 생성기를 활용해 쉽게 만들 수 있습니다.
1. 디자인 툴을 사용하여 만들기
- Favicon은 일반적으로 16x16 픽셀, 32x32 픽셀, 또는 48x48 픽셀의 크기로 제작되며, PNG, ICO, SVG 등 다양한 형식을 사용할 수 있습니다. 포토샵, 일러스트의 디자인툴이나 canna, figma 등 온라인 툴을 사용하여 이미지를 제작이 가능하고
제작한 이미지 파일을 온라인 사이트에서 ico 확장자로 변환이 가능합니다.
2. 온라인 favicon 제작 사이트
디자인툴을 다루기 어렵다면 아래 사이트에서 favicon 제작이 가능합니다.
- https://favicon.io/
- https://realfavicongenerator.net/
- https://www.favicon-generator.org/
- https://www.favicon.cc/
2. Favicon 파일 저장하기
Favicon을 제작한 후에는 이를 웹사이트에 적용하기 위해서는 favicon에 맞는 파일확장자로 저장해야 합니다.
1) 파일 형식과 이름
- ICO 파일 : 대부분의 브라우저에서 가장 널리 사용되는 형식으로, 여러 크기의 아이콘을 하나의 파일로 저장할 수 있습니다.
- PNG 파일 : 투명 배경을 지원하며, 현대적인 브라우저와 모바일에서 잘 작동합니다.
- SVG 파일 : 벡터 기반의 형식으로, 크기와 관계없이 고해상도의 이미지를 유지할 수 있습니다.
파일 이름은 "favicon.ico"로 저장하는 것이 일반적이며, 이는 브라우저가 기본적으로 인식할 수 있도록 도와줍니다.
블로그 관리자 페이지에서는 ico 파일로 적용이 가능합니다.
3. Favicon을 웹사이트에 적용하는 방법
Favicon을 생성하고 저장한 후, 이를 웹사이트에 적용해야 합니다. HTML 파일에 코드를 추가하는 것으로 해결할 수 있습니다.
1) HTML에 Favicon 적용하기
웹사이트의 <head></head> 태그 사이에 아래 코드를 붙여 넣기 합니다
- ICO 파일을 사용할 경우(일반적으로 가장 많이 사용)
<link rel="icon" href="/favicon.ico" type="image/x-icon">
- PNG와 SVG의 경우
PNG 파일을 사용할 경우
<link rel="icon" href="/favicon.png" type="image/png">
SVG 파일을 사용할 경우:
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
2) Favicon 파일을 서버에 업로드하기
- favicon.ico 파일을 웹사이트의 루트 디렉터리에 업로드하면 대부분의 브라우저가 자동으로 이를 감지합니다.
- 지정된 폴더에 Favicon 파일을 업로드 한경우에는 업로드한 폴더명을 파일경로로 지정해야 합니다.
ex) "images" 폴더 안에 저장했다면, href="/images/favicon.ico"
3) 여러 플랫폼과 디바이스에서의 적용
현대의 웹사이트는 다양한 디바이스(데스크톱, 모바일, 태블릿)와 플랫폼(윈도, iOS, 안드로이드 등)에서 사용되기 때문에, 각 플랫폼에 맞는 다양한 크기의 Favicon 적용이 필요 하수 있습니다. 다음과 같은 코드도 함께 사용하면 좋습니다.
(디테일하게 나누면 더 많습니다.)
<!-- 180x180 px Apple Touch Icon -->
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<!-- 192x192 px Android Icon -->
<link rel="icon" type="image/png" sizes="192x192" href="/android-chrome-192x192.png">
<!-- 32x32 px Favicon -->
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<!-- 16x16 px Favicon -->
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
4. Favicon 적용 확인
한번 적용하면 브라우저에서 캐시를 저장하기 때문에 새로 적용한 Favicon이 바로 변경되어 보이지 않을 때가 많습니다. 수정 후 여러 번 업로드 시.. 답답함이 많습니다. 이를 해결하기 위해 다음과 같은 방법을 사용할 수 있습니다.
- 브라우저 캐시 지우기 : 브라우저의 캐시를 지운 후 페이지를 새로고침 하여 Favicon이 제대로 적용되었는지 확인합니다.
- 다른 브라우저로 확인 : 크롬, 파이어폭스, 사파리 등 다른 브라우저에서 웹사이트를 열어 Favicon이 제대로 표시되는지 확인합니다.
- 기타 방법 : 마음을 비우고 시간이 해결해 줄 때까지 기다려봅니다.
5. 반영시 이슈사항
1) 이미지가 나오지 않을 때 :
- 파일경로가 맞는지?
- 여러 곳을 작업중일 때는 다른 서버에 올린 것은 아닌지?
- 다른 브라우저로 확인해 보기 적용되었지만 내 거만 안 보일 때가 가끔 있다.
2) 여기는 나오는데 저기는 안 나와요?
- 한 곳에 정확하게 바뀌어 적용되어 있다면 잘 완료된 상태다.
- 개인 앱이나 브라우저 자체 캐시가 문제이지 싶다.
- 시간이 지나니까 안 나오던 곳도 제대로 적용될 때가 많다.
Favicon은 웹사이트의 정체성을 나타내는 중요한 시각적 요소입니다. 간단한 디자인 툴이나 온라인 생성기를 이용해 쉽게 제작할 수 있으며, HTML 코드에 몇 줄 추가하는 것만으로 웹사이트에 적용할 수 있습니다. Favicon을 통해 웹사이트의 인지도를 높이고, 사용자에게 더욱 친숙한 이미지를 제공할 수 있습니다.

'인터넷' 카테고리의 다른 글
| 키보드 마우스 하나로 여러 컴퓨터 제어하기(Mouse without Borders) (1) | 2024.08.26 |
|---|---|
| 구글 애드센스 승인오류(사이트가 다운되었거나 사용할 수 없음) (2) | 2024.08.19 |
| [3]블로그로 수익내보기?-구글 AdSense 연동 (1) | 2024.08.17 |
| [2]블로그로 수익내보기? - 카카오 Adfit연동 (8) | 2024.08.17 |
| [1]블로그로 수익내보기? (3) | 2024.08.13 |



